Design systems have become essential to modern digital product development. By facilitating consistent and cohesive outcomes across various platforms, products, and devices, they provide teams with a framework for success. As technology evolves, design systems must also adapt to keep pace with changing trends and user needs.
In this article, we delve into the current state of design systems and forecast future developments. Our predictions stem from identifying areas where teams face challenges in achieving large-scale implementation. Previously, enterprise teams had to invest significant amounts of time and money to create bespoke solutions. We also take into account the opportunities that arise from the fast pace of technological advancements in the field of AI.
Now: Current State of Design Systems
Design Tokens
Design tokens streamline component creation and ensure consistency throughout a system. They allow for centralizing data management, leading to scalable, reusable components, and reduced need for extensive styling and design work.
The integration of tokens as a replacement for props is on the horizon. This will streamline the creation of components and provide more consistency across an entire system. However, we must consider the types of tokens we use and their respective categories, such as dimension, color, and composite tokens.Tokens will need to adhere to a data contract and be of a solid type, such as font weight, font family, cubic bezier, and duration. As the use of tokens expands, scaling and managing them will become more autonomous. Design systems typically require the creation of multiple components, each of which relies on a set of data properties or props. Managing this data across all components and ensuring consistency between them can be a time-consuming and error-prone process. Tokens offer a solution to this issue by allowing teams to manage data in a centralized way. By abstracting data to tokens, teams can achieve greater scalability and reuse of components, reducing the need for extensive styling and design work for each individual component. The future of tokens is approaching fast and we’ve already seen them lead to more efficient and effective design systems.
Structured Data and Prototyping
Structured data enables a more efficient approach to prototyping, allowing for the rapid building and testing of complete experiences without the need to spend hours adjusting individual elements.
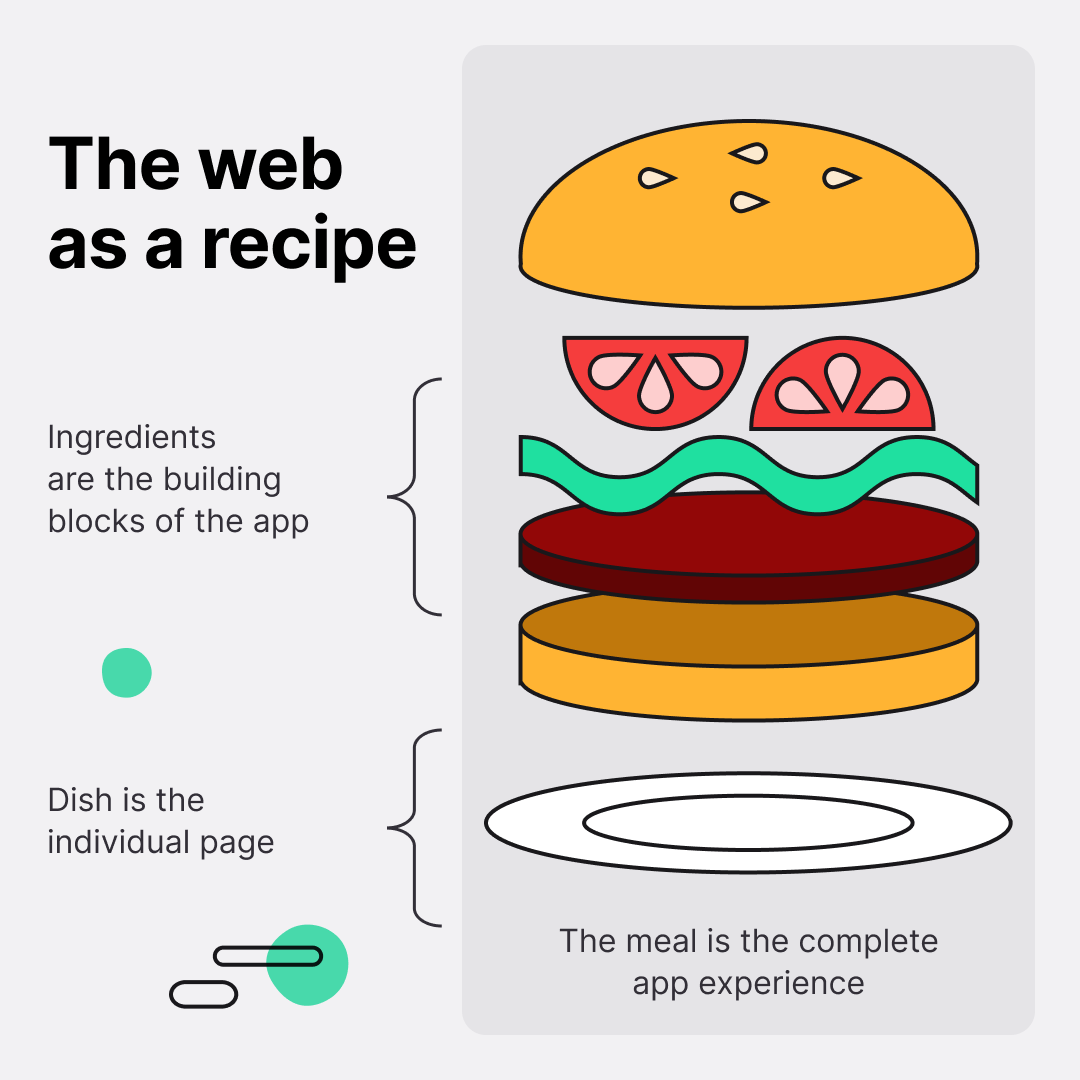
The web has always been rooted in data structures and code to create user experiences, but the structure of the data should also determine how it is visually presented. Instead of treating the web like digital posters, we could view it as a list of components, almost like a "recipe" for a website. The system will take care of how these components are displayed to the user, creating a hierarchy of component patterns that have a shared set of styles or design tokens, giving them a consistent look and feel. This approach to prototyping is much more streamlined, allowing us to quickly build and test complete experiences without spending hours tweaking individual elements. Design systems will soon be used to compose structured data into complete experiences, revolutionizing prototyping.

Instead of treating the web like digital posters, we could view it as a list of components, almost like a "recipe" for a website. The system will take care of how these components are displayed to the user, creating a hierarchy of component patterns that have a shared set of styles or design tokens, giving them a consistent look and feel.
This approach to prototyping is much more streamlined, allowing us to quickly build and test complete experiences without spending hours tweaking individual elements. Design systems will soon be used to compose structured data into complete experiences, revolutionizing prototyping.
Collaboration with Knapsack
Knapsack allows non-technical users to assemble custom experiences using production code without the need for engineering knowledge, democratizing design and prototyping processes.
Enabling seamless cross-functional collaboration and contributions, Knapsack is revolutionizing design system operations at scale. Knapsack is a centralized, shared platform that forms the basis for cross-functional workflows. From experience planning and hand-off to project ticketing, Knapsack serves as a single source of truth for all teams and functions. Moreover, it enables non-technical team members to support tasks that have traditionally required engineering involvement allowing organizations to experience growing levels of productivity and efficiency. This is accomplished through a managed process that is familiar to engineering teams, including updating tokens and related CSS via a git-based workflow and our user-friendly interface.
Future: The Evolution of Design Systems
Measuring ROI
Advanced tools and technologies will be developed for measuring the ROI of design systems, identifying correlations between design changes and business performance metrics.
Convincing leadership of design system ROI will no longer be needed because analytics and reporting will be baked into the system itself. This will enable teams to automatically track the impact of their work more effectively which will demonstrate the value of the design system team to stakeholders. ROI should be measurable and objective to justify the design system team's existence, with clear metrics that demonstrate the impact of design on business outcomes, such as increased user engagement, conversion rates, and revenue growth.
“A design system: is it a technical asset or a business asset?” - Morgane Peng (DSP ep 65)
In the future, we can expect to see more advanced tools and technologies for measuring the ROI of design systems, such as AI-powered analytics and machine learning algorithms that can identify correlations between design changes and business performance metrics.
Automation and Testing
Incorporating automation and testing in design systems will allow for faster updates and reduced manual work, enabling teams to focus on more creative tasks and ensuring a seamless user experience.
Automation and testing will be built into the design system so that updates can be pushed out quickly and easily, without the need for manual testing and approval. This will enable teams to focus more on creative work and less on routine maintenance tasks, essential for large companies focused on modernization. In the future, we can even expect to see machine learning algorithms that can predict and prevent design issues before they occur. Additionally, automated testing tools that integrate with the design system will help to catch any errors or inconsistencies in the design, allowing for quick adjustments and ensure a seamless user experience. The future of automation and testing in design systems will be focused on creating more reliable processes that are better able to keep up with the pace of rapid technological change.
Community Within Design Systems
Integrating community features into design systems will foster collaboration, knowledge sharing, and best practices among designers and developers, ultimately leading to more effective design systems.
Design systems have traditionally been developed and maintained by internal design teams within an organization. However, as the use of design systems continues to grow, there is a need for a more collaborative approach. By integrating community features into the design system, designers and developers can collaborate and share knowledge, resources, and best practices. This will enable teams to build more comprehensive and effective design systems, while creating a sense of ownership and engagement among the community members. Community features within design systems may include forums for discussions, user-generated content, collaborative workspaces, and access to design experts enabling a more collaborative and efficient approach to designing and developing products.
Patterns is a design systems community for engineers, designers, and product leaders who want to connect with and be inspired by peers and experts. Share challenges, develop relationships, and learn from the people whose work you admire. Patterns include a virtual and in-person community along with biennial retreats.
{{apply-now}}
The Feedback Loop
Future design systems will incorporate sophisticated methods for gathering and analyzing user feedback, such as AI-powered sentiment analysis and seamless integration of user testing tools.
The future of user feedback in design systems is an important consideration as we continue to build more user-centric experiences. Design systems should have a way to listen to their users more effectively and provide a better way for users to provide feedback. An empowered feedback loop is imperative to creating a product that meets users' needs and makes products successful. In the future, we can expect to see more sophisticated methods of gathering and analyzing user feedback, such as AI-powered sentiment analysis and user testing tools that are seamlessly integrated into design systems. Additionally, teams will need a way to be able to act quickly on user feedback, making changes and updates to the design system in real-time based on user input. The future of user feedback in design systems will focus on creating a more collaborative and iterative process that puts the user's needs first, resulting in better-designed products that are more aligned with user expectations.
AI in Design Systems
AI has the potential to transform design systems through component creation, design tokens generation, and accessibility improvements, leading to more efficient and effective processes.
The future of AI in design systems is set to revolutionize the way we approach building digital experiences. AI can be used to build bullet lists of components and create type scales, color scales, and accessible accents based on existing brands. AI can also help with laborious tasks like creating design tokens, freeing up time for more creative work. With AI's ability to put together prototypes and help with user testing, teams will have even more tools at their disposal to create user-friendly and engaging experiences. In the future, we can expect to see even more advanced applications of AI in design systems, such as building flows using AI prompts that assemble components to create complete experiences. These prompts could be text or voice-based, making it even easier to communicate ideas to AI systems and improve the overall system and end user experience.
AI & Accessibility in Design Systems
21:46 in Accessibility in Design Systems webinar
"Accessibility isn't about serving the average user. Accessibility is about surveying the range of users and I call that out because AI is based on averages. So we are potentially looking at bias and disparate experience in making sure that we're representative of all individuals not an average set" - Catharine McNally
Human + AI Assembly in Knapsack
Knapsack will leverage AI for natural language prompts in assembling production-ready code, making design systems more accessible to a broader range of individuals and organizations.
In the near future, Knapsack is set to drive even more innovation by introducing plain language prompts that will enable users to assemble production-ready experiences from component building blocks. This will further democratize the process of designing and prototyping, making it accessible to an even broader range of individuals and organizations. With our focus here, Knapsack is leading the way towards more accessible and efficient design systems.
Incorporating AI-driven Capabilities
Future design systems will incorporate AI-driven capabilities such as AI assembly of experiences, AI adaptation of brand design, and AI reinforcement learning for user behavior optimization.
Knapsack continues to push the boundaries of what's possible in the design system platform space. One key area of focus will be on incorporating AI-driven capabilities into the platform. This will include AI assembly of experiences, AI adaptation of brand design, and AI reinforcement learning to suggest or auto-optimize for user behavior targets. These capabilities will broaden the user base for Knapsack and make it even easier for non-technical users to create and deploy production-ready experiences. Additionally, Knapsack will deepen its embeddedness in workflows and expand its customer base through human-curated deployment, tying design system usage data to user behavior, and driving optimization through analytics and reporting. Knapsack will become even more comprehensive, scalable, and user-friendly in the years to come.
Conclusion
The future of design systems includes further acceleration of streamline processes and reduces repetition, allowing for more time and resources dedicated to innovative work. Design systems that are integrated into production code workflows will be key to success, with practical approaches to implementation and delivery. The use of structured data and tokens, as well as advancements in AI, feedback, automation, and continuous integration, will further enhance the capabilities of design systems. With a clear vision, design systems can become the engine driving product development, and implementation and delivery will become increasingly frictionless. As the use of design systems becomes ubiquitous, they will undoubtedly become the embedded approach to building scalable digital products.