Manage user authentication with SSO
Single sign-on is now available for all Enterprise clients, allowing Admins to choose how their members log in to Knapsack. With support for both SAML and OIDC providers for single sign-on, you can now provide your users with access to Knapsack through the identity provider (IdP) of your choice. To set up SSO for your account, please reach out to help@knapsack.cloud.
Fully integrate your design system into developer workflows
Knapsack now offers integrations with GitLab and Bitbucket, in addition to our existing GitHub integration. These new integrations allow you to manage branches, commit files and create a PR in either GitLab or Bitbucket. Developers have even more flexibility when it comes to integrating Knapsack with their code management solutions, allowing you to fully connect your design system to your existing development workflows.
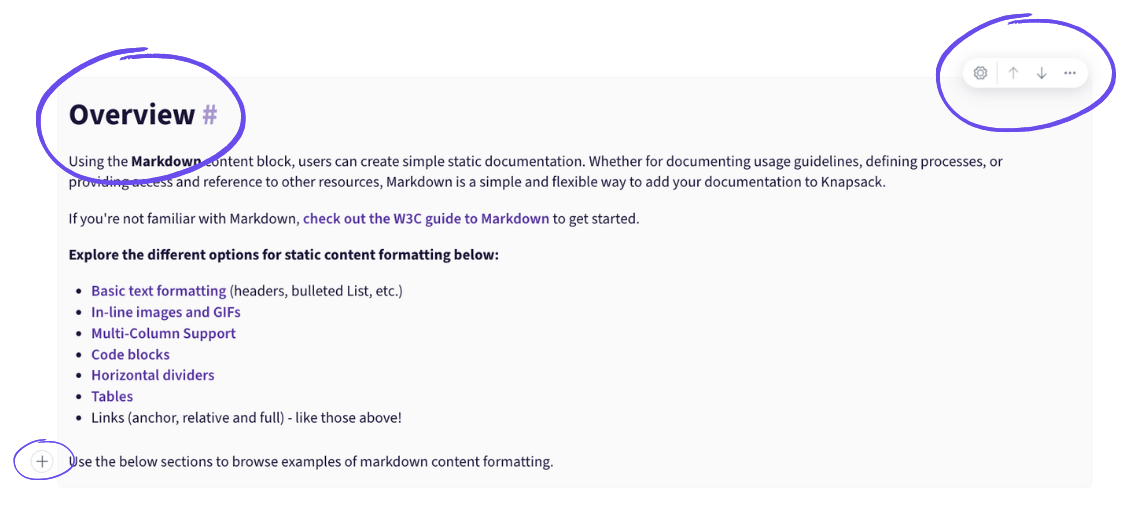
Improved design documentation workflows
We’ve made it easier for you to add and edit design documentation in Knapsack. We have consolidated UI controls and reduced block size so that teams have a more seamless way to add content to their workspace. You’ll now find a single new Add Block button located to the left of every content block, inline anchor links for Markdown block headings, and a consolidated menu for other block specific controls.

Bulk import React components
Mass importing React components into Knapsack patterns is now faster and easier. This update adds a new CLI option when the React Renderer is installed that asks for the NPM Package Path and allows the user to select the exported components to add to Knapsack.
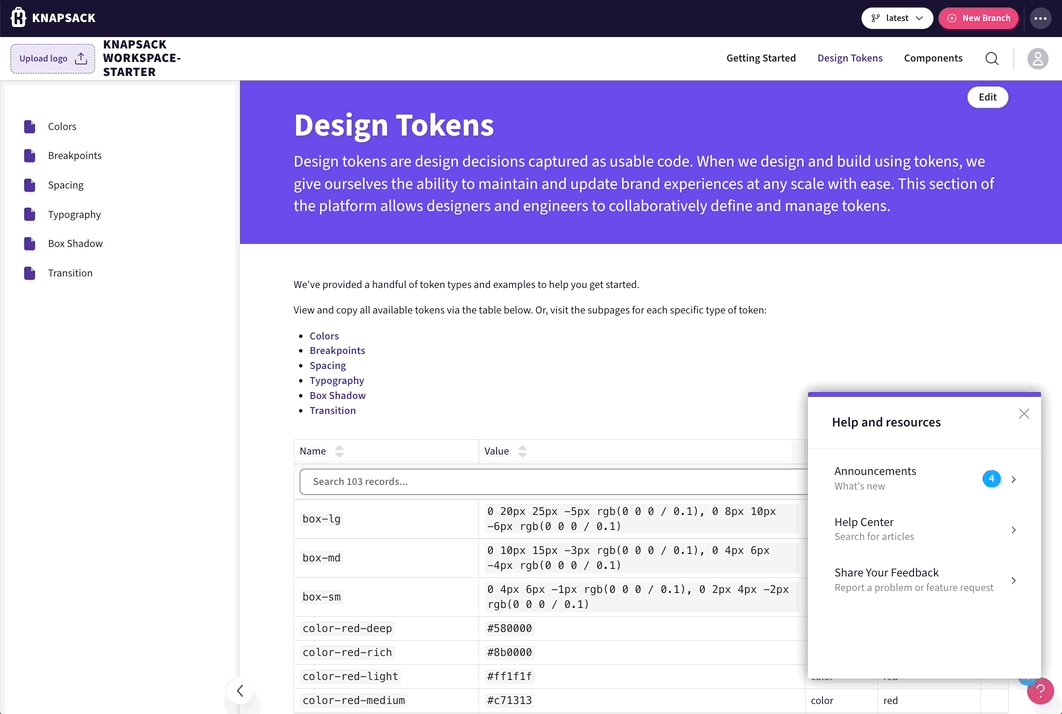
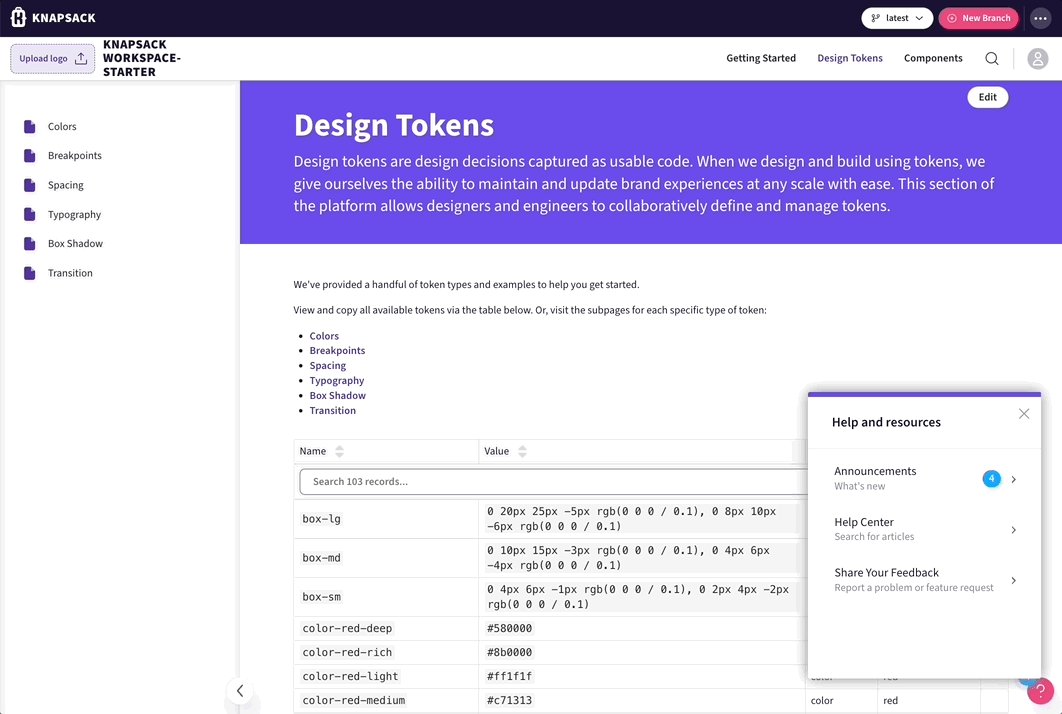
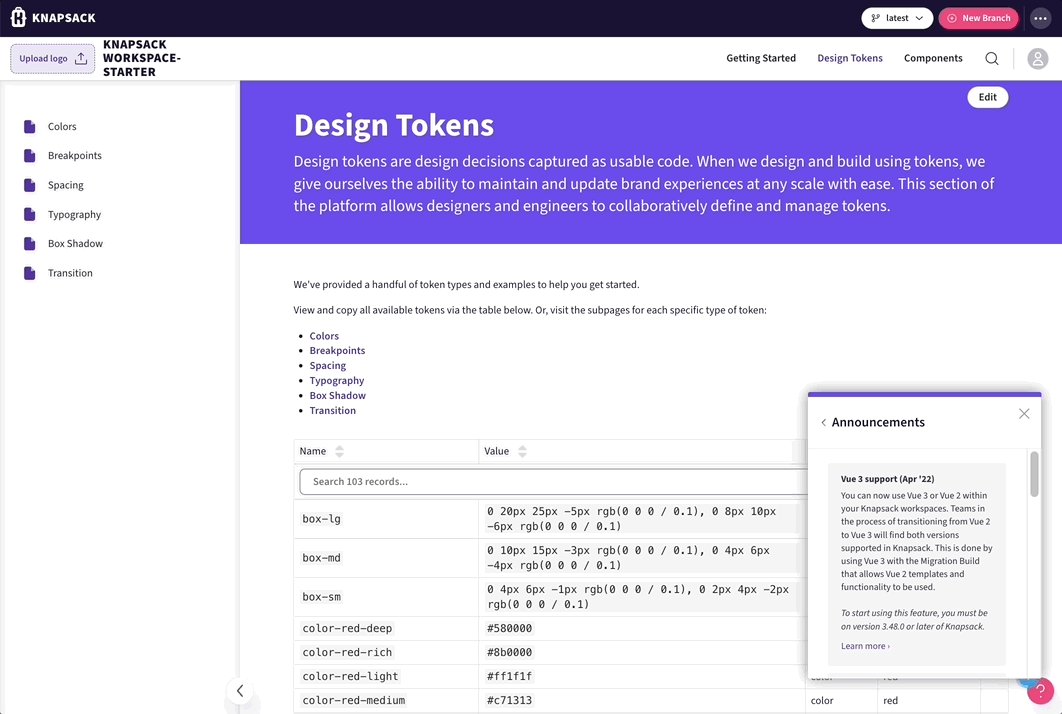
Find help with the new workspace resource center
You can now view announcements, access help center articles and share your feedback from the resource center found in the lower right-hand corner of your workspace. This allows collaborators to quickly find the help they need - all within Knapsack.

Angular slot support
Slots are now supported for any pattern rendered using Angular. By adding slots, we’ve made it even easier to pass text and other template content into Angular patterns. Developers and designers can now easily modify components and view changes in Knapsack before adding them to the code.