We are thrilled to announce the release of Knapsack V4! This update marks a significant milestone in our product evolution, laying the groundwork for impressive innovations on the horizon, including advanced AI integrations, enhanced prototyping capabilities, and direct tool integration with industry favorites like Figma.
The result of countless hours of intense dedication, innovation, and team collaboration, Knapsack V4 is a testament to our commitment to providing the best digital product development solution on the market. This release doesn't just introduce new features and enhancements; it brings a transformative upgrade that's set to revolutionize the design and prototyping process. Let's dive into the exciting details of this release!
New Features
Knapsack V4 is packed with an array of new features that enhance your productivity and streamline your digital product development process. Here are some highlights:
Dynamic Documentation
Knapsack's Dynamic Documentation is a self-updating, central source of truth that provides unparalleled visibility into your users' perspective and facilitates seamless cross-disciplinary communication.
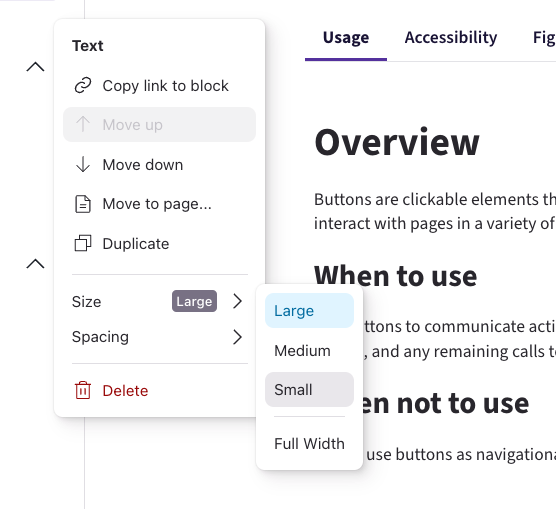
Through this update, users gain the power to create complex layouts by customizing block sizes and spacing, resulting in designs that exude a polished and professional look.
Experience seamless block reorganization through intuitive drag and drop functionality, effortlessly restructuring your designs and enhancing user experiences.

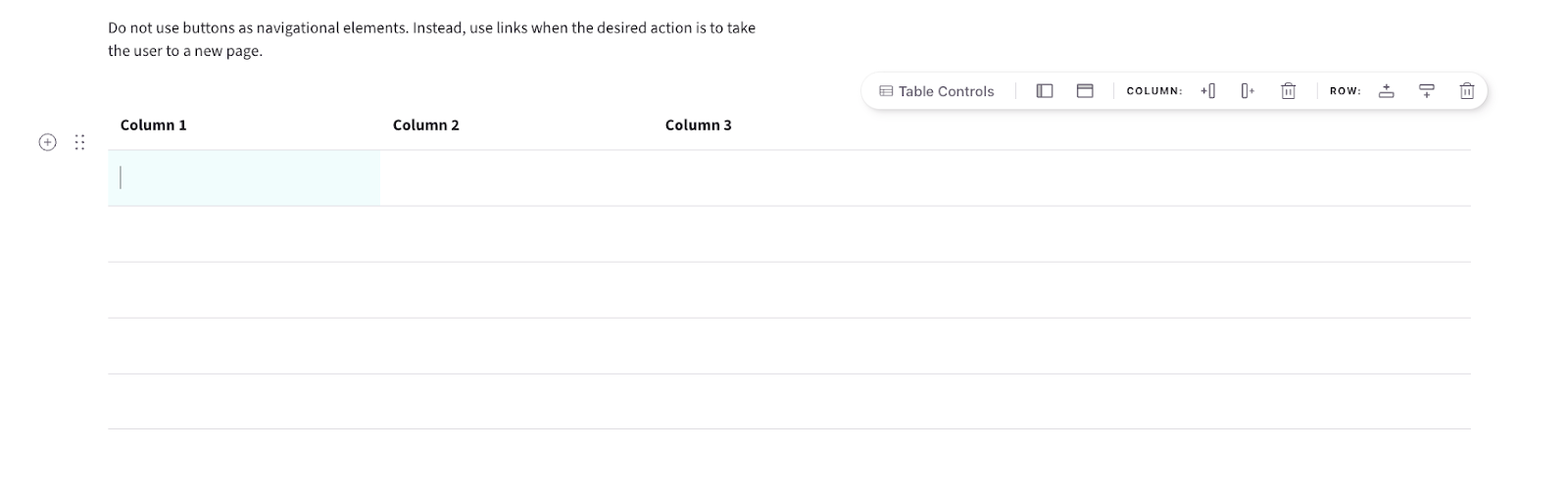
Additionally, the inclusion of the table block enables you to organize and present data in a structured manner, ensuring clearer visualization.

Design Tokens
Knapsack collaborative management features include a range of updates aimed at enhancing the design-to-code workflow.
This includes a revamped tokens engine, empowering engineers to fully leverage the potential of Knapsack tokens for their projects and improving functionality and efficiency.
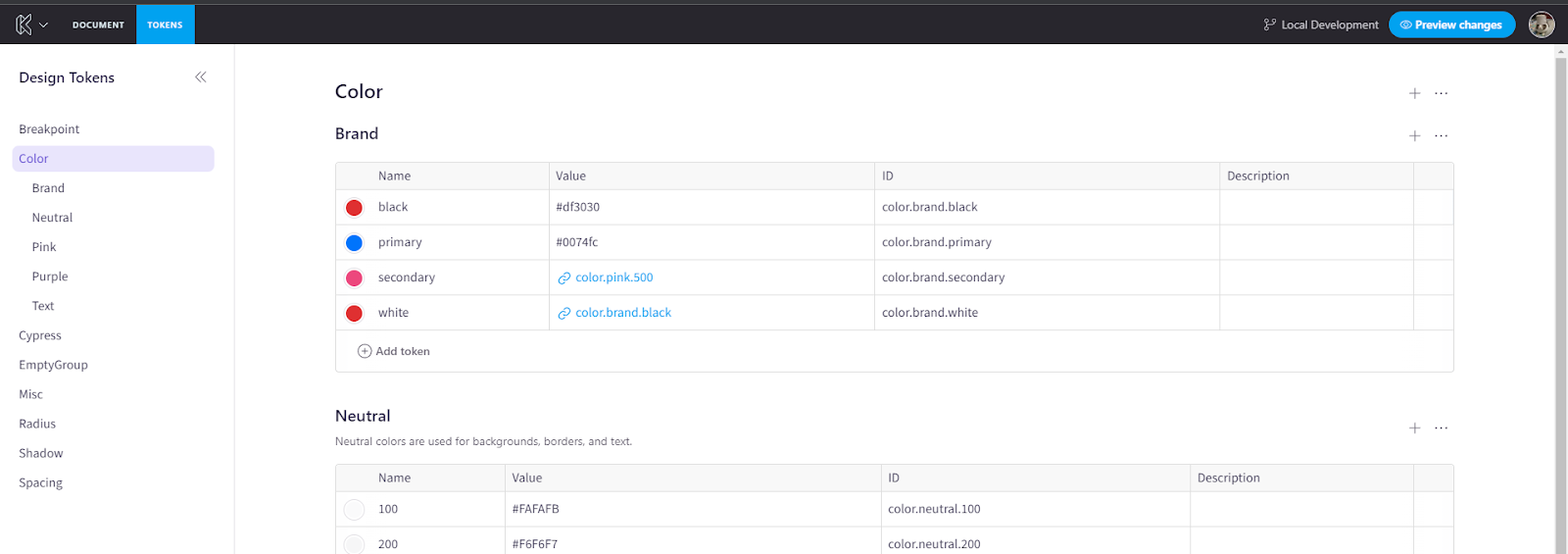
The introduction of design token types based on the W3C proposed token spec enables users to declare tokens as specific types, such as "color," "shadow," or "dimension," providing fine-grained control over design systems and allowing for precise token definition and management.
With the new design token block, accessing and applying design tokens within the workspace becomes effortless, ensuring design consistency across projects.
A new and improved token demo experience showcases the versatility and visual impact of your design tokens.
Lastly, the revamped Knapsack tokens admin interface provides a modern design and an intuitive user experience for effortless creation, updating, and deletion of design tokens and groups, setting the stage for exciting future enhancements.

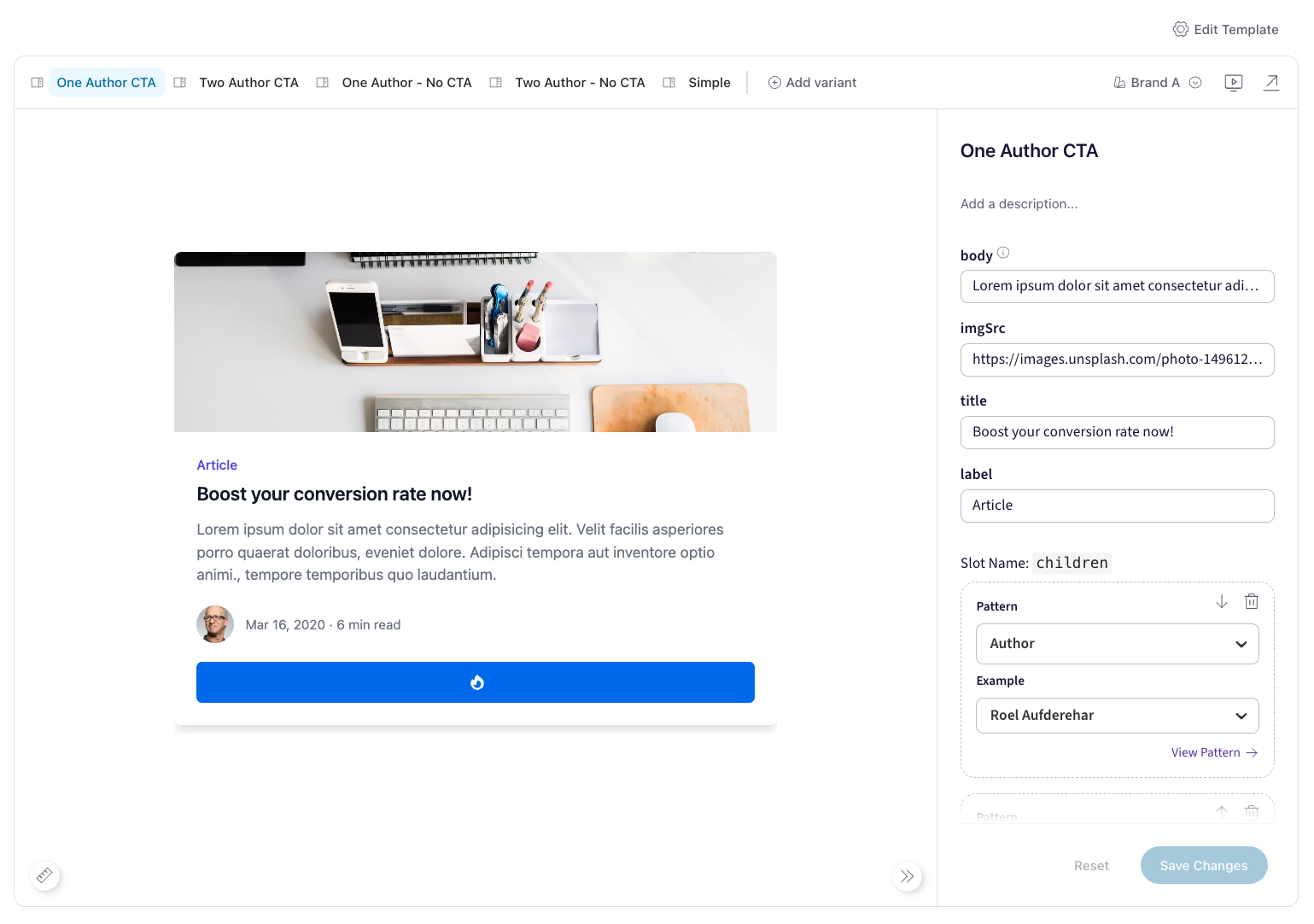
New Pattern Stage Experience
Enjoy an enhanced pattern editing and demo experience that allows you to witness your components come to life through a live code view. This update includes refreshed space for engineers to seamlessly integrate their code and for designers and product teams to explore and experiment. Continue effectively mitigating disconnections and streamlining the creative production process by empowering teams to work more closely with the medium that designs are destined for (code). Designers now have an enhanced ability to prototype and design using existing code, resulting in the accelerated creation of remarkable experiences, regardless of technical expertise.

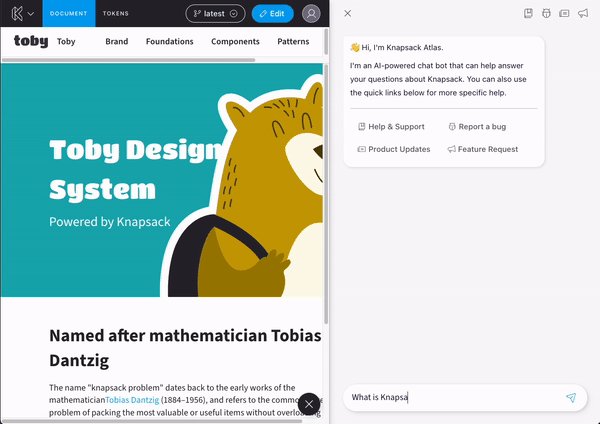
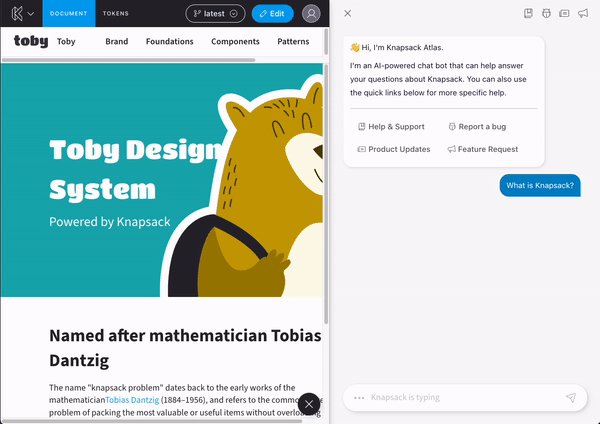
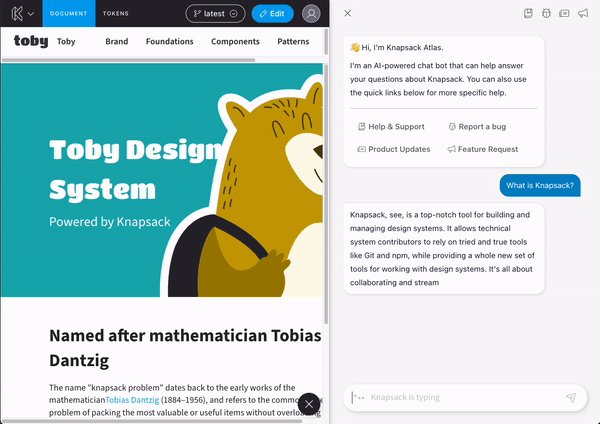
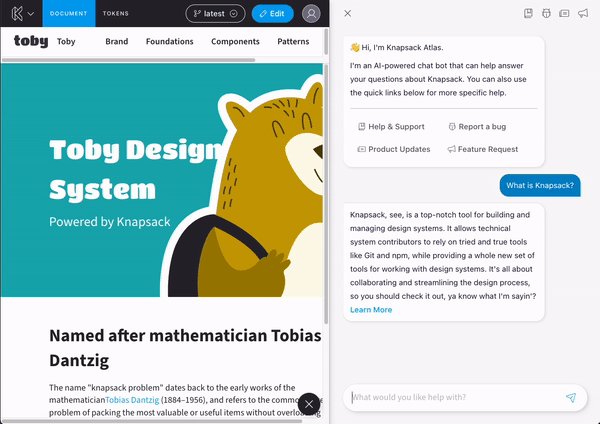
AI Chat Bot
Engage with an AI-powered chatbot that enhances your design system journey. Our floating helper provides valuable suggestions and insights, answering any Knapsack-related queries you may have. Additionally, conveniently submit help requests through the UI, ensuring prompt assistance whenever you need it.

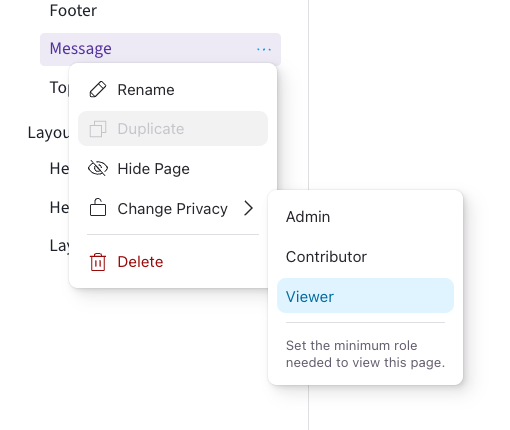
Role-Based Private Pages
Control which users can access specific pages and sections based on their assigned role in Knapsack with the new access control features in v4. Administrators can set the minimum role required to access any page or section directly within the menu controls when editing a branch. Unlike hidden pages, which are accessible to all users but do not appear in the navigation, private pages appear in the navigation but are locked for users that do not have the required role necessary to access them.

A Smooth Transition to Knapsack V4
Transitioning to Knapsack V4 is a substantial shift that's been made smooth with our migration guide and opt-in release approach. The update process involves running a simple command but despite this, we highly recommend reading our detailed help doc to ensure a seamless upgrade. As we roll out Knapsack V4, our team will be actively addressing any bug fixes and providing updates for both V3 and V4.
The development of Knapsack V4 primarily focuses on laying a strong foundation for future enhancements and the possibilities it unlocks are incredibly exciting. This update is a giant leap towards a more intuitive, efficient, and empowering design system for you to work in. With its remarkable new features and enhancements, Knapsack V4 is primed to redefine the benchmarks of productivity, creativity, and control in the digital product development landscape.
There is a lot more to discover from V4 with new features and enhancements shipping every week. If you have questions please reach out to us at hello@knapsack.cloud and stay tuned for more exciting announcements! We'll be doing a V4 deep dive on our upcoming webinar. Please join us on 7/26!